我们知道传统销售类网站是通过判断用户访问了产生转化的页面次数来计算转化率,比如电子商城类网站一般是判断用户是否产生订单,社会化网络网站通过判断用户是否注册来判断是否转化。这些转化的统计一般是通过在统计软件里设置用户访问了达成订单页面或注册成功页面来判断用户是否转化。
而有一些服务类型网站一般是通过判断用户是否和客服进行过沟通或者是用户在网站进行了某些非访问一些特定页面的操作来判断用户是否转化。比如一些医疗类、教育类网站是通过判断用户是否和客服人员进行过对话聊天来判断用户是否转化。这些类型的网站一般无法通过以上的设置方法进行统计转化。
有一些网站是在用户点击咨询后先跳转到一个特定的空白页面在跳转到对话窗口,这种统计方法的缺点是会影响网站的pv数据,还有就是在跳转页面如果快速跳转到对话窗口,统计代码有时没有办法在短时间执行,造成统计数据不精确。
google analytics有一个事件统计的功能,通过设置,可以统计用户在网站里进行了哪些操作(产生了哪些事件),下面我们来看google analytics帮助文档是如何描述事件统计的。
ga.js 跟踪代码中提供了事件跟踪功能,该功能可以独立于网页浏览跟踪用户在网页上的活动。例如,如果您在网页上放置了一个小工具,而您希望了解用户点击该小工具的次数是多少,那么您就可以使用“事件跟踪”调用来标记这个小工具。在该小工具上发生的所有活动都会显示在 Google Analytics(分析)报告的“事件跟踪”部分。此外,事件跟踪总数的计算也与浏览网页浏览总量无关。这样一来,您就可以将事件总数与浏览总量这两项指标分开。
相比之下,如果您使用 _trackPageview() 方法来创建虚拟网址,以此来记录用户点击等事件,那么您网站的网页浏览总数会被人为地提高。
这样,我们就可以通过判断用户是否产生了咨询或者进行了某些产生转化行为的事件来计算用户是否转化。
接下来教大家如何设置。
如果要通过事件统计我们首先要获取这些事件,在通过google analytics里面的事件目标来设置用户转化。
我们先进行第一步:设置事件跟踪。
当页面的安装了google analytics统计代码后,ga.js问我们提供了一个全局对象_gaq,我们接下来通过这个对象来操作:_gaq.push([‘_trackEvent’,category,action,lable,value]); 这个方法象_gaq对象传送一个有5个参数数组来设置事件的内容。
第一个参数_trackEvent告诉ga这个操作是进行一次事件统计。
第二个参数category用来设置事件的类别。
第三个参数action用来设置事件的操作。
后面两个参数分别是标签和值,这里我们用不到这两个参数。
关于事件统计的详细介绍大家可以查看google analytics的官方文档:
http://code.google.com/intl/zh-CN/apis/analytics/docs/tracking/eventTrackerGuide.html
我们在网站咨询按钮上这样设置:
1 | <a onClick=”_gaq.push(['_trackEvent', 'char','qq']);” href=”咨询链接” target=”_blank”>QQ咨询</a> |
通过以上设置,我们就可以统计在用户点击咨询链接的时候统计到用户的行为。
第二部:设置事件目标。
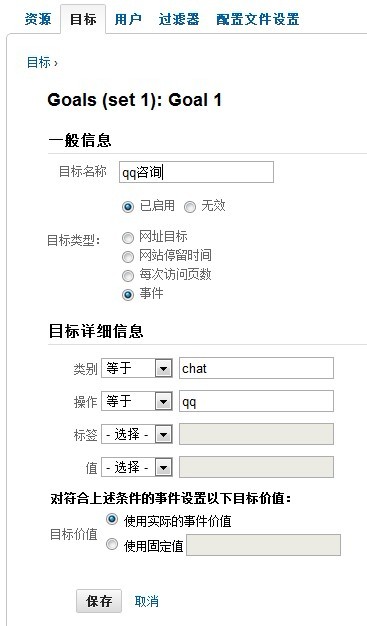
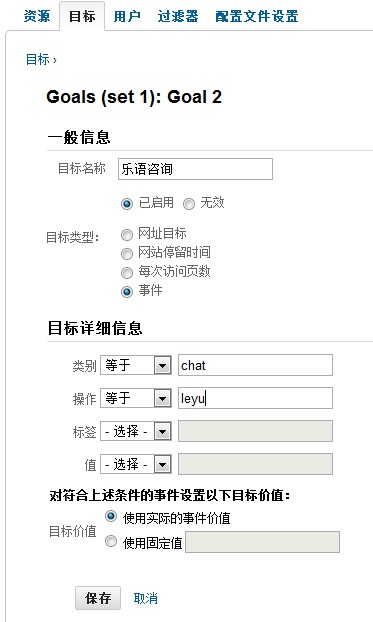
我们打开google analytics管理页面,在配置文件目标选项卡里点击添加目标,分别添加两个目标设置。


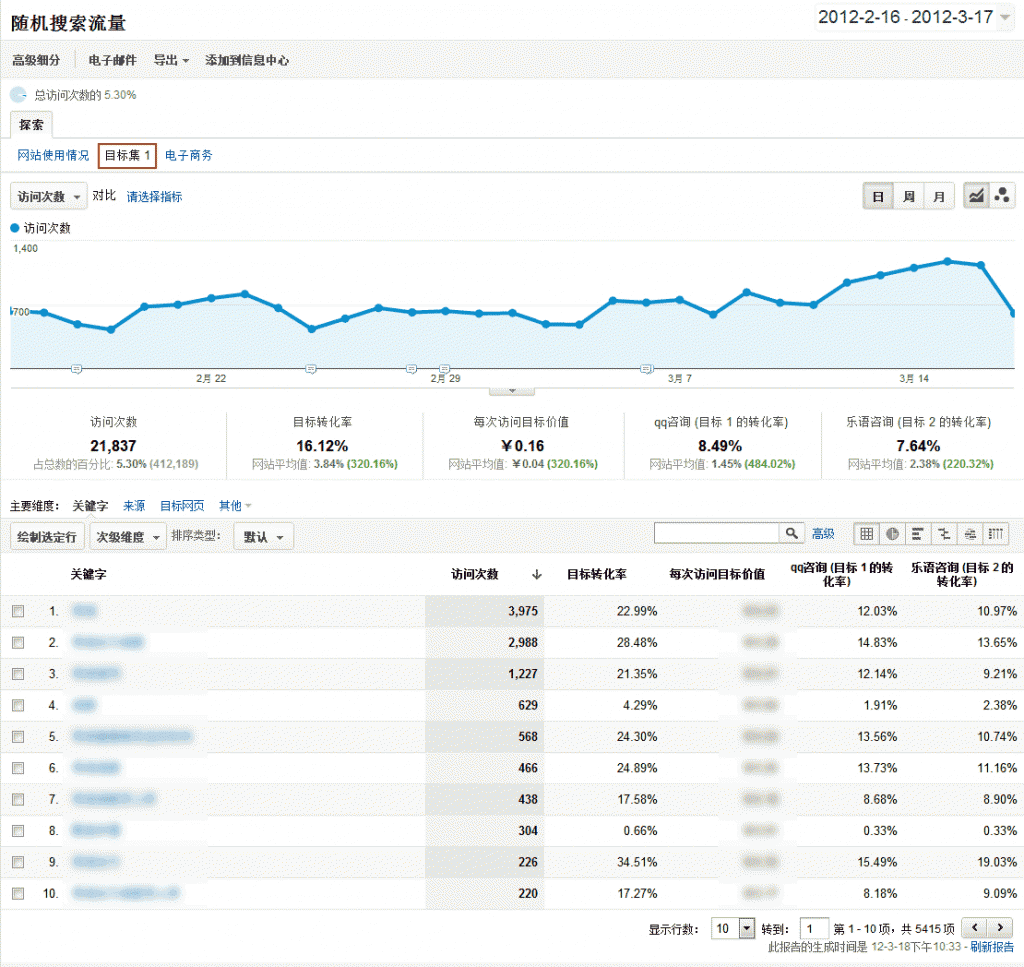
接下来,等待产生统计数据,我们打开网站统计的报表,点击目标集1就可以看到每个指标的转化率。下图为为关键词转化报表。当然,你可以查看的不仅仅是这些,你可以查看每一个来路的转化,查看百度竞价的转化,某一次活动的转化等等。